Flipper Plugins
When you create or debug standard Android Views, you can use Layout Preview and Layout Inspector tools from Android Studio. But since Litho operates with different UI primitives like Components and Sections those standard tools are not very useful for our case.
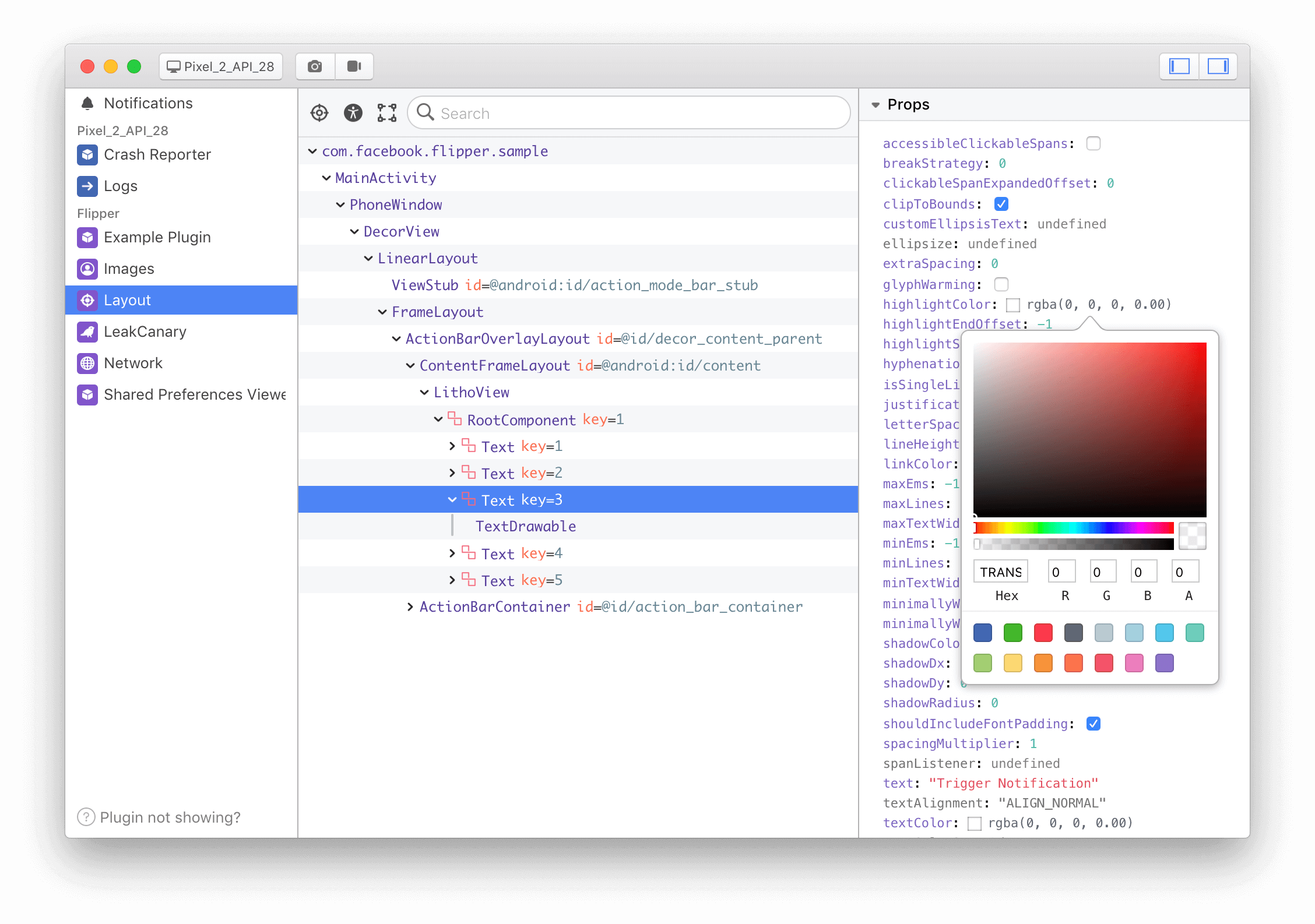
Luckily, we have Flipper – an extensible mobile app debugger whose Layout Inspector plugin gives you an ability to tweak and inspect your UI in runtime and supports Litho. You'll be able to access full UI hierarchy, inspect Litho Components as well as Views, and even change values for View attributes or Component props in a currently running app without rebuilding it.

Adding Flipper & Layout plugin to your Project
To add Flipper and Litho plugins to you app you need to do the following steps:
dependencies {debugImplementation 'com.facebook.flipper:flipper:0.46.0'debugImplementation 'com.facebook.flipper:flipper-litho-plugin:0.46.0'}
And init FlipperClient with Inspector plugin which is typically done in your custom Application class:
You can read more about Layout Inspector on Flipper website.
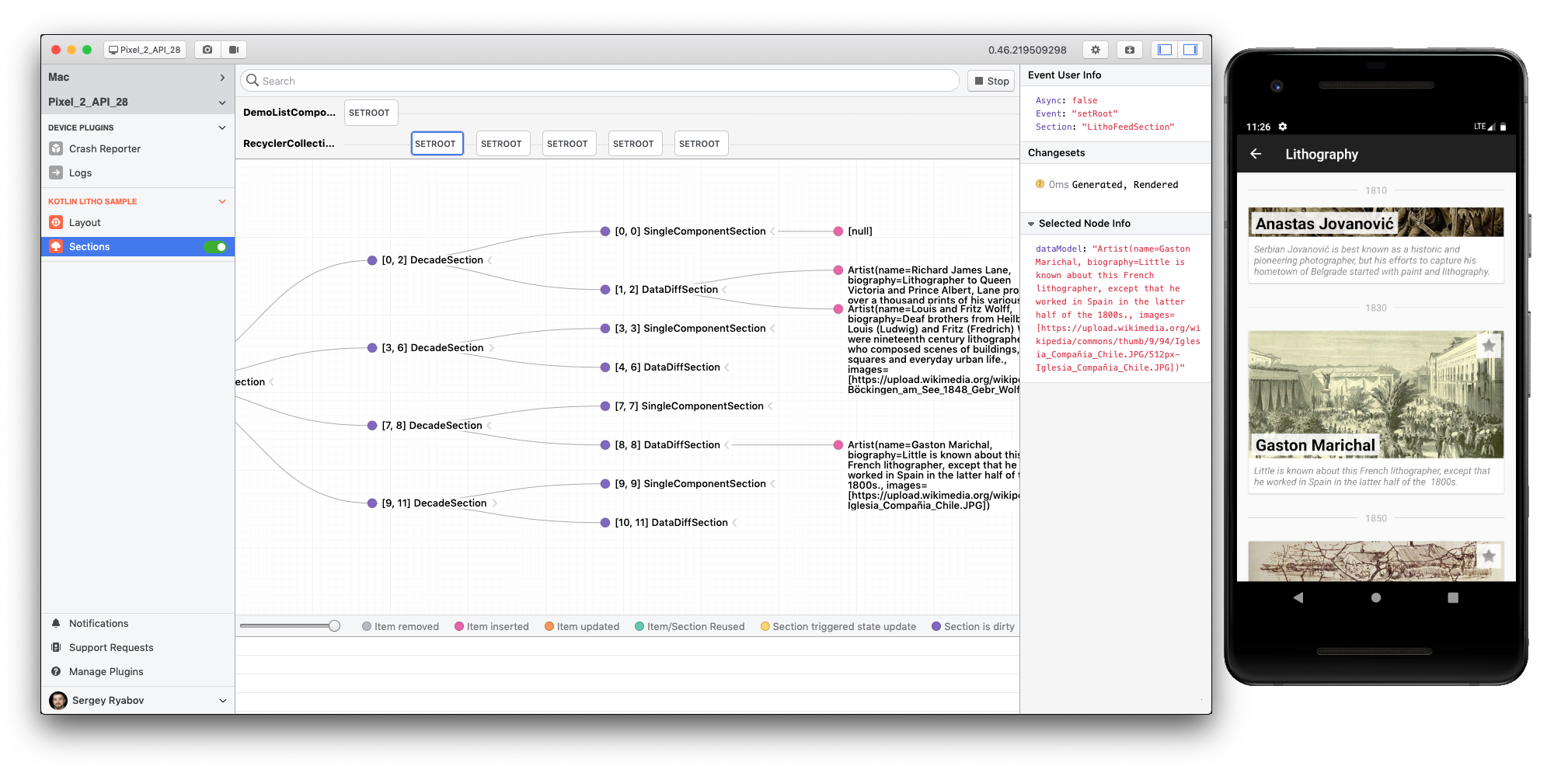
Sections plugin
Another Litho plugin that is very useful for debugging Litho is Sections. It can uncover the flow of state changes for the list backed by Litho Sections, visualise these changes such as which items were added, reused or deleted, and show the data corresponding to the specific Section.

To enable Sections plugin in your app you need to add this line in addition to the general Flipper configuration: